This is “Design”, section 13.4 from the book Online Marketing Essentials (v. 1.0). For details on it (including licensing), click here.
For more information on the source of this book, or why it is available for free, please see the project's home page. You can browse or download additional books there. To download a .zip file containing this book to use offline, simply click here.
13.4 Design
Learning Objective
- Learn how Web design can affect Web site performance.
With the foundations of usability and search engine visibility in mind, it is time to turn to making it all presentable with the design of the Web site.
Looks may not matter to search engines, but they go a long way toward assuring visitors of your credibility and turning them into customers.
Every Web site needs to be designed with clear goals (or conversions) in mind. Conversions take many forms and may include the following:
- Sale. Where the user purchases a product online using a credit card
- Lead. Where the user submits contact details and asks for more information
- Sign-up. Where the user opts in for e-mail marketing newsletters
- Download. Where the user downloads a file from the site
Before designing a Web site, research your audience and competitors to determine expectations and common elements to your industry. Mock up every layer of interaction. This means that before any coding begins, there is clear map of how the Web site should work. It’s all about foundations.
Design to Establish Credibility
Here are some of the cues that visitors use to determine the credibility of a Web site:
- Place phone numbers and addresses above the foldAll the content that can be seen on a screen without scrolling down.. This assures the visitor that there is a real person behind the Web site and that he or she is in easy reach.
- Create an informative and personal “about us.” Your customers want to see the inner workings of a company and are especially interested in learning more about the head honchos. Include employee pictures or profiles. It puts a face to an organization.
- Feature genuine testimonials on each page. This is a great way to show potential customers what your current customers have to say about your organization. Trust is vital, and this is one way to encourage it.
- Feature logos of associations and awards. If you belong to any relevant industry associations or have won any awards, feature them. Not only does this go a long way to establish your credibility, but it will show that you’re at the top of your game and a notch above the competition.
- Link to credible third-party references. This is a way to assert your credibility without tooting your own horn.
- Keep content fresh and updated. This shows that you are knowledgeable and up to date in your industry.
- Ensure that your site is free of errors. Spelling and grammar mistakes are exceptionally unprofessional, and while the large majority of readers may not pick up on them, the one or two who do will question your credibility.
- Include a portfolio of past work. Give your Web site visitors examples of your previous work to show what you are capable of.
Design also affects the accessibility of a Web site. You need to take into account screen resolutions, as designing for the biggest screen available could leave many of your users scrolling across and down to see the Web page. Subtle shading, background colors to text, and fancy fonts can also mean that many users cannot even see your Web site properly.
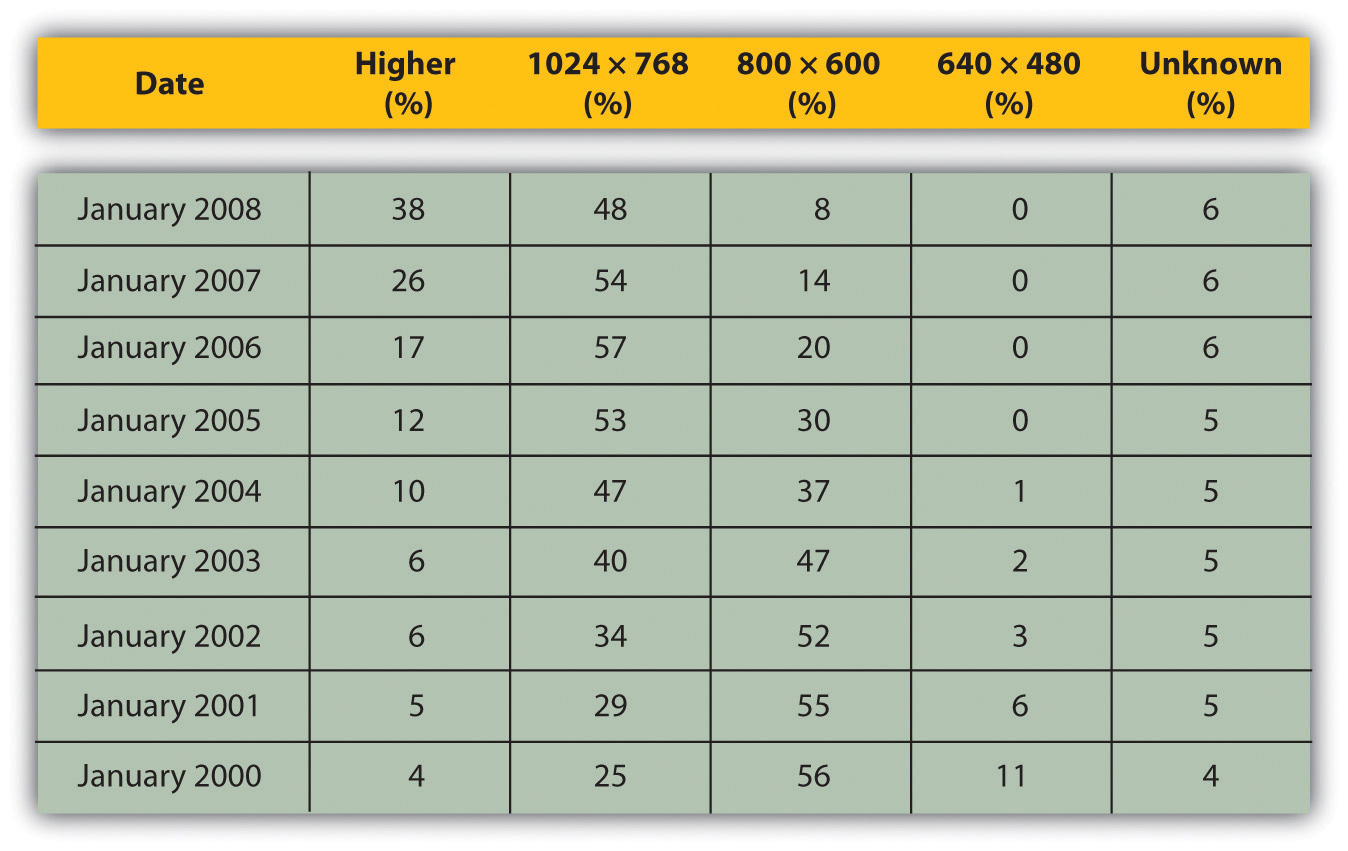
Figure 13.6

Figures show that screen resolution just keeps getting higher.
Source: Based on information from http://www.w3schools.com.
Screens just keep getting bigger, so does that mean that Web sites should as well? What about users who never hit the “maximize” button on their browser? How effective do you think sales data for laptops are in determining optimal screen resolution?
Using Cascading Style Sheets
A cascading style sheet (CSS) is defined by W3C (World Wide Web Consortium) as “a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents.”“Cascading Style Sheets Home Page,” World Wide Web Consortium, June 3, 2010, http://www.w3c.org/Style/css (accessed June 23, 2010).
In the early days of the Web, designers tended to use tables to lay out content for a Web page, and many Web sites still do so today. However, different browsers, and even different versions of browsers, all support code differently, resulting in Web sites that only work on certain browsers or bulky code needed to cope with all the different versions.
The W3C (http://www.w3.org) was created in 1994 and since then has been responsible for specifications and guidelines to promote the evolution of the Web, while ensuring that Web technologies work well together. The Web Standards Project (http://www.webstandards.org) launched in 1998 and labeled key guidelines as “Web standards.” Modern browsers should be built to support these standards, which should vastly reduce cross-browser compatibility problems, such as Web sites displaying differently in different browsers.
Web standards include the following:
- HTML (hypertext markup language)
- CSS (cascading style sheet)
- XML (extensible markup language)
- XHTML (extensible hypertext markup language)
- DOM (document object model)
CSS is standard layout language. It controls colors, typography, and the size and placement of elements on a Web page. Previously, Web developers have had to create instructions for every page in a Web site. With CSS, a single file can control the appearance of an entire site.
CSS allows designers and developers to separate presentation from content. This has several key benefits:
- Sites are easier to maintain and update and are more accessible.
- Content may be updated easily by someone who is not a Web designer or developer.
- Global changes can be applied quickly and easily.
CSS can also do the following:
- Reduce bandwidth and page-loading times
- Increase cross-browser compatibility
To see CSS in action, visit http://www.csszengarden.com, where you can make a single HTML page look very different, depending on which one of the many designer-contributed style sheets you apply to it.
Using a Content Management System
As the name implies, a content management system (CMS) is used to manage the content of a Web site. If a site is updated frequently and if people other than Web developers need to update the content of a Web site, a CMS is used. Today, many sites are built on a CMS. The CMS can also allow content of a Web site to be updated from any location in the world.
A CMS can be built specifically for a Web site, and many Web development companies build their own CMS that can be used by their clients. A CMS can also be bought prebuilt, and there are many open-sourceUnlike proprietary software, open-source software makes the source code available so that other developers can build applications for or even improve the software., prebuilt CMSs available, some of which are free.
A CMS should be selected with the goals and functions of the Web site in mind. A CMS needs to be able to scale along with the Web site and business that it supports, and not the other way around.
Of course, the CMS selected should result in a Web site that is search engine friendly.
Here are some key features to look out for when selecting or building a CMS:
- Meta and title tag customization. The CMS should allow you to enter your own meta tags and fully customize title tags for each page.
- HTML tag customization. The CMS should allow for full customization of HTML tags, such as nofollow linksNofollow is an attribute of a hyperlink, indicating to search engines that the link is not endorsed by the Web site.. See Chapter 6 "Search Engine Optimization" for an explanation of nofollow links.
-
URLs. Instead of using dynamic parameters, the CMS should allow for server-side rewriting of URLs (uniform resource locators). It should allow for the creation of URLs that have the following characteristics:
- Static
- Rewritable
- Keyword rich
- Customizable navigation. A good CMS will allow flexibility when it comes to creating the information architecture for a Web site. For the purposes of adding additional content for search engines, a CMS should not require that all content pages be linked to from the home page navigation. This allows content to be added for SEO (search engine optimization) purposes, without adding it to the main navigation.
- 301 redirect functionality. It is imperative that a CMS offers the ability to put in place 301 redirects to prevent penalization for duplicate content on different URLs.
- Customizable image naming and alt tags for images. A good CMS will allow you to create custom alt tags and title attributes for images.
- Robots.txt management. Ensure you are able to customize the robots.txt to your needs, or that this can at least be managed using meta tags.
- Content search. Make sure you are able to include a useful site search.
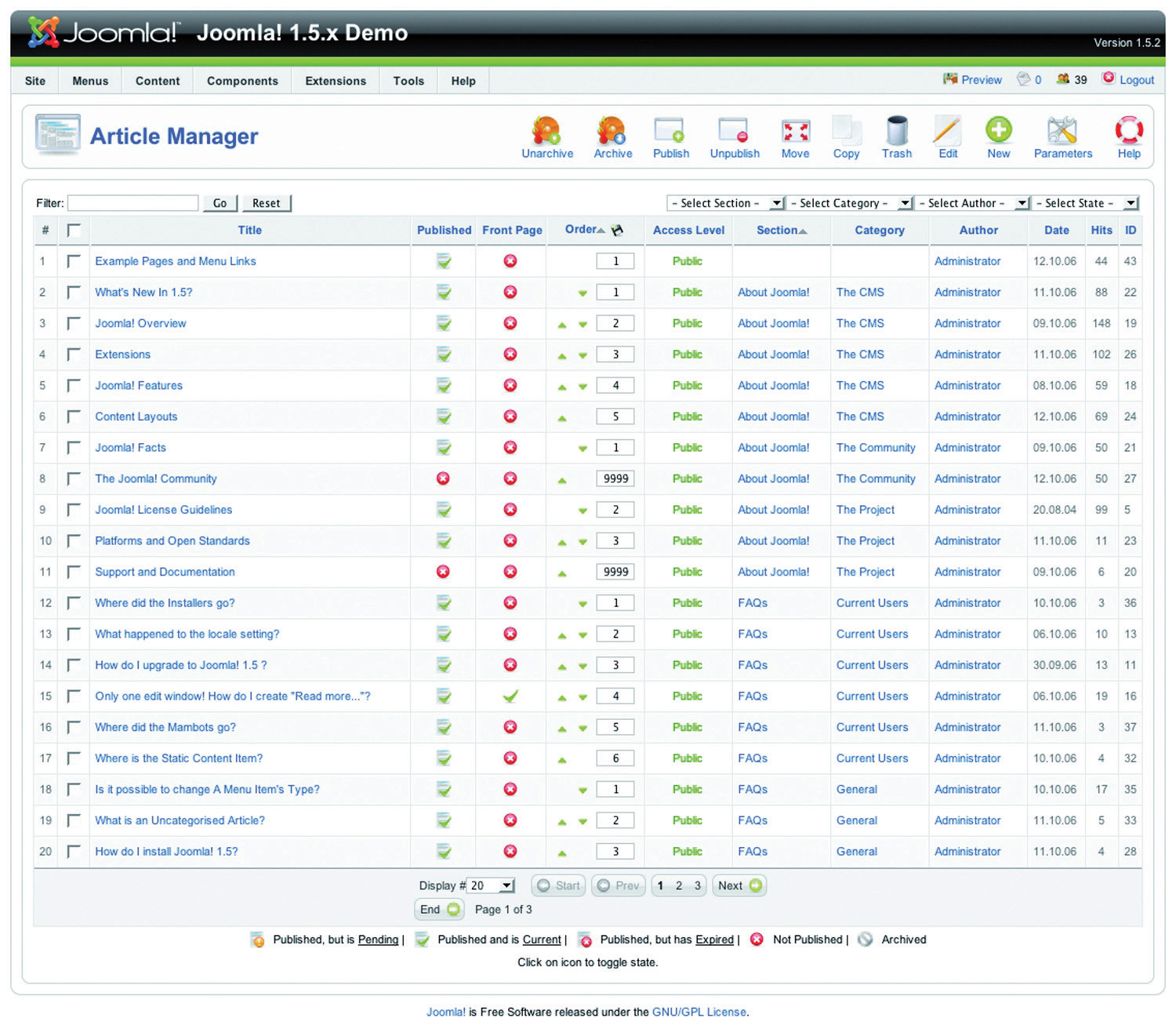
Figure 13.7

Joomla! is an open-source content management system (CMS). Here you can see how the CMS allows you to manage the articles on the Web site.
Be aware when building clean, descriptive, and dynamic URLs from CMS content. Should you use a news heading (“Storm” in this example) as part of your URL (http://www.websitename.com/cape/storm) and someone changes the heading to “Tornado” (http://www.websitename.com/cape/tornado), this will alter the URL and the search engines will index this as a new page, but with the same content as the URL that had the old heading. Bear this in mind before adding dynamic parameters to your URLs.
Finally, using a CMS that supports standards compliant HTML and CSS is very important—without it inconsistencies may be rendered across various browsers. It also ensures faster loading time and reduced bandwidth, makes markup easier to maintain, supports SEO efforts, and ensures that every single visitor to a Web site, no matter what browser they are using, will be able to see everything on the site.
Technical Considerations
As a whole, technology should act only as an enabler. It should never be a site’s main focus. Here are some technical considerations vital for a good Web site.
Proprietary versus Open Source
Whether you use proprietary or open-source software is an important consideration when building a new site, and all avenues should be explored. Open-source software is fully customizable and benefits from a large developer community. Propriety software usually includes support in its price.
URL Rewriting
It is vital that important URLs in your site are indexable by the search engines. Ensure that URL rewriting is enabled according to the guidelines in this chapter. URL rewriting should be able to handle extra dynamic parameters that might be added by search engines for tracking purposes.
GZIP Compression
Compression helps to speed up download times of a Web page, improving user experience.
Server-Side Form Validation
Form validation is the process whereby the data entered into a form are verified in order to meet certain preset conditions (e.g., ensuring that the name and e-mail address fields are filled in).
Client-sideOperations that take place before information is sent to the server. validation relies on JavaScript, which is not necessarily available to all visitors. Client-side validation can alert a visitor to an incorrectly filled-in form most quickly, but server-side validation is the most accurate. It is also important to have a tool to collect all the failed tests and present appropriate error messages neatly above the form the user is trying to complete. This will ensure that correctly entered data are not lost but repopulated in the form to save time and reduce frustration.
International Character Support
The Internet has afforded the opportunity to conduct business globally, but this means that Web sites need to make provision for non-English visitors. It is advisable to support international characters via UTF-8 (8-bit unicode transformation format) encoding; both on the Web site itself and in the form data submitted to it.
Search-Friendly Sessions
Sessions can be used to recognize individual visitors on a Web site, which is useful for click-path analysis. Cookies can be used to maintain sessions, but URL rewriting can be used to compensate for users who do not have cookies activated. This means that as visitors move through a Web site, their session information is stored in a dynamically generated Web address.
Why does URL rewriting create a moving target for a search engine spider?
Search engine spiders do not support cookies, so many Web sites will attempt URL rewriting to maintain the session as the spider crawls the Web site. However, these URLs are not liked by search engine spiders (as they appear to create a moving target for the robot) and can hinder crawling and indexing. The work-around: use technology to detect if a visitor to the site is a person or a robot, and do not rewrite URLs for the search engine robots.
Auto-Generated Human-Readable Site Maps and XML Site Maps
Site maps are exceptionally important, both to visitors and to search engines. Technology can be implemented that automatically generates and updates both the human-readable and XML site maps, ensuring spiders can find new content.
RSS Feed Generation
Really simple syndication (RSS) is an absolute necessity. With all the millions of Web and blog sites in existence, Web users can no longer afford to spend time browsing their favorite sites to see if new content has been added. By enabling RSS feeds on certain sections on the site, especially those that are frequently updated, users will have the content delivered directly to them. Visitors should be able to pick and choose the sections they like to get updates from via a feed.
Key Takeaways
- Every site needs to be designed with clear conversions in mind. Conversions take many forms.
- There are many cues that visitors use to determine the credibility of a site.
-
A cascading style sheet (CSS) is what gives a site its look and feel. With CSS, the following are true:
- Sites are easier to maintain and update and are more accessible.
- Content may be updated easily by someone who is not a Web designer or developer.
- Global changes can be applied quickly and easily.
- Bandwidth and page-load times are reduced.
- Cross-browser compatibility is increased.
- The World Wide Web Consortium (W3C) is responsible for specifications and guidelines to promote the evolution of the Web.
- A content management system (CMS) is used to manage the content of a Web site. Today, most sites are built on a CMS.
- A CMS should be selected with the goals and functions of the Web site in mind.
Exercise
- Visit Web sites for three different popular brands. Identify what you think are elements of good design based on what you read in this section. Did you see any elements of bad design? If so, how do you think those elements could be improved?




