This is “Development Considerations”, section 6.1 from the book Designing Business Information Systems: Apps, Websites, and More (v. 1.0). For details on it (including licensing), click here.
For more information on the source of this book, or why it is available for free, please see the project's home page. You can browse or download additional books there. To download a .zip file containing this book to use offline, simply click here.
6.1 Development Considerations
Learning Objectives
- Determine when to build vs. buy a website solution
- Compare and contrast the benefits of authoring in the cloud vs. on a workstation
- Bring corporate standards into the decision making process when choosing development options
Introduction
In this chapter you will create a website prototype to help market your iPhone application. Your prototype will become part of the Class App store. Other students will be able to review and purchase your app online. We are going to build a store together—so let’s get started!
Like the iTunes store, our class store will have separate pages describing each app offered for sale. Those pages will include screenshots of the apps—the same screenshots that you produced with MockApp. Each student developer will make his or her own page and then link that page to the store.
Once all the pages are linked we will have a shopping period during which we will “buy” each other’s apps. We will capture the sales data to see which apps are best selling and highest rated.
Where Are We in the Life Cycle?
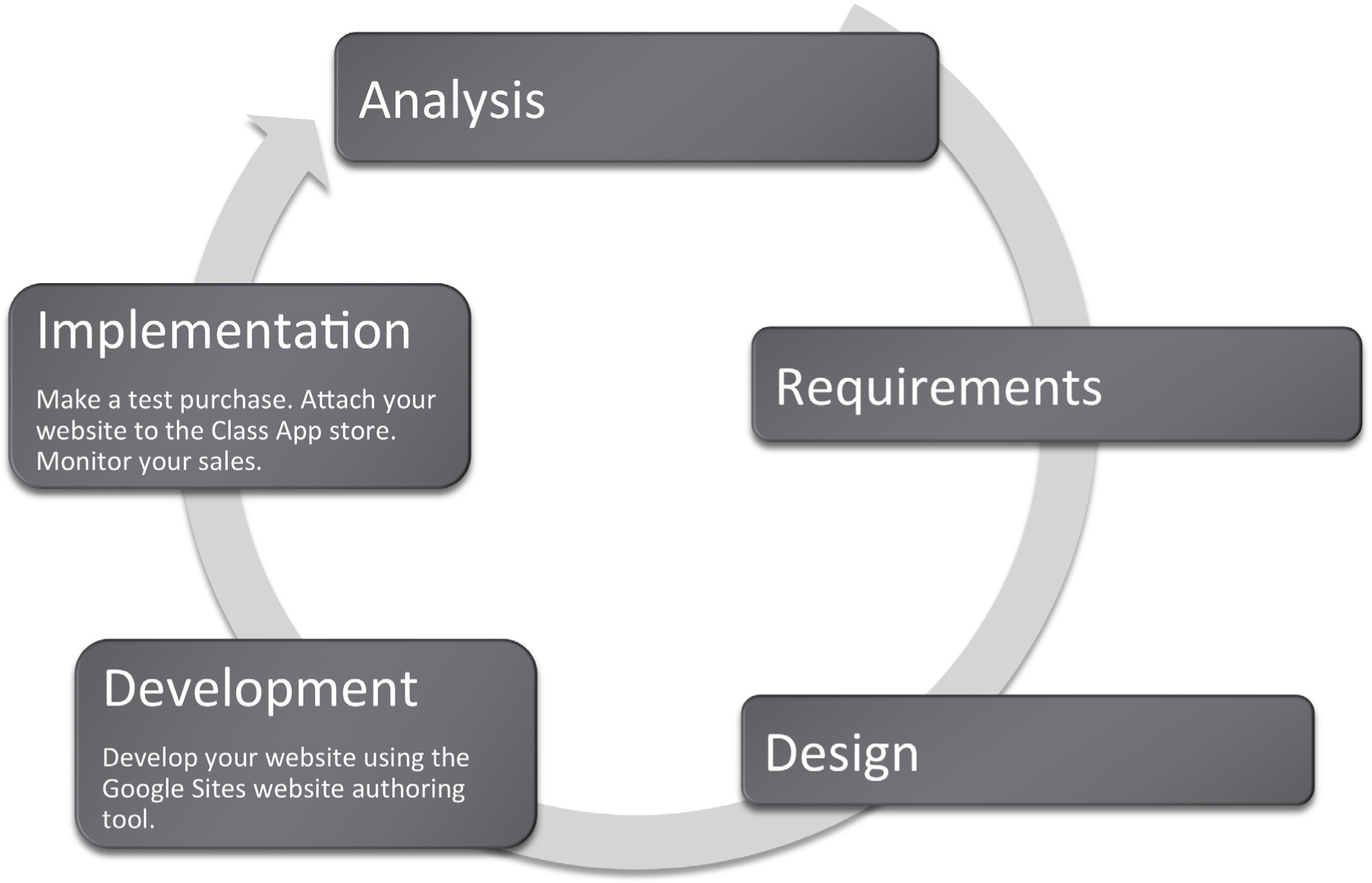
Many information systems projects are conceived of in a life cycle that progresses in stages from analysis to implementation. The diagram below shows the stages that we touch in the current chapter:

Compatibility with Corporate Standards
In the design chapter we talked about how important it is for us to standardize the look and feel for each page in our store so that it indeed looks like a store and not a loosely affiliated and somewhat bizarre collection of pages. However, it is also important that we standardize the development platform so that our store operates seamlessly.
The corporate world tends to be conservative in choosing information systems solutions. In fact corporations usually like to standardize to preserve the brand image and to ensure reliability and ease of maintenance.
Our classroom corporation is no different. Since we will be developing on online store together, it makes sense for us to agree on a common look and feel for each page in the site as well as a common platform for development. Our common platform is Google Sites and your professor may also require that you use a specific theme family on Google Sites to preserve a common look and feel.
Corporations such as Amazon.com have a clearly established corporate identity, which appears on every page. They use an orange and blue color scheme and consistently place navigation elements. Amazon uses a proprietary development tool since they are an industry leader.
Why is standardization so important? Consider that if you create something wonderful in a cutting edge authoring tool and then leave, no one else will be able to update the site you created. More often than not this is exactly what happens when students create websites for small businesses. The business has no way to update and maintain the site in response to business needs. Concern about site maintenance is one of the reasons that businesses are hesitant to engage students to create their websites as a class project even for free.
If given a choice between features and standardization, corporations will almost always choose standardization. We see this in other arenas as well such as office productivity tools. Corporations often mandate that everyone use the same word processor and even the same version! Students are often surprised when they arrive at the workplace to find that corporations live one or two versions behind on word processing software. Every upgrade represents potential costs in software, hardware, training, and lost productivity during training. Unless there is an overriding benefit to be realized, corporations will often choose to avoid the cost. In sum, corporations tend to be very conservative when it comes to software choice.
The corporate world is also happiest when there are clear market leaders to choose from. The last thing that a corporation needs is to invest in software from a company that later goes out of business.
Build vs. Buy
You might well ask why we are building a store rather than using off the shelf software that performs store management. The bottom line is that we want you to get under the hood to see how an information system functions—particularly how it interacts with a database.
Nonetheless, the first decision that a developer needs to make is whether to build or buyThe classic decision on whether to program or purchase an information systems solution. It is usually better to buy. a solution for the business problem. To build means creating a customized solution; to buy means purchasing an off the shelf solution. The rule of thumb here is that if your business is similar in nature to thousands of other businesses, then you should buy a pre-built solution. There is no point in reinventing the wheel.
Off the shelf solutions tend to have a number of advantages. They anticipate functionality that your business requires and they are thoroughly tested. Most systems can be further customized to meet the needs of your business. From a support perspective, not only do you have customer service from the company that developed the solution, but you also have a user community that shares tips and tricks. Furthermore, as new versions are released you can improve the functionality and acquire bug fixes for your website with relatively little additional cost.
There are off the shelf solutions for almost any industry you can imagine—from doctor’s offices to construction companies. And the market is competitive, which helps drive down prices. Rather than hire a programmer, many businesses choose to adopt off the shelf solutions. Many of these off the shelf solutions live in the cloud so that the business does not even need to have a server in their office—only workstations to access the data in the cloud. For example www.curvedental.com is a cloud solution for a dental office.
The major disadvantage of off the shelf solutions is that they are limited in how far they may be customized.
If you do choose to build a customized solution from scratch, you still need to choose an authoring tool. Ideally, you want a tool that has some pre-built features that snap together much like Legos. We will employ a user friendly tool provided by Google called Google Sites.
Design View vs. Code View
Because this is an introductory course we want to avoid writing programming code. Fortunately Google Sites is sophisticated enough to allow us to avoid code view. However, we should understand the relationship between what we see on the screen—design view—and the underlying code.
Every webpage is constructed from HTML code. Professionals go to great lengths to refine that code for optimal look and performance. Most professional sites use a suite of products to prepare images for the site, to manage code on the site, to keep the pages organized, and to integrate with the backend database.
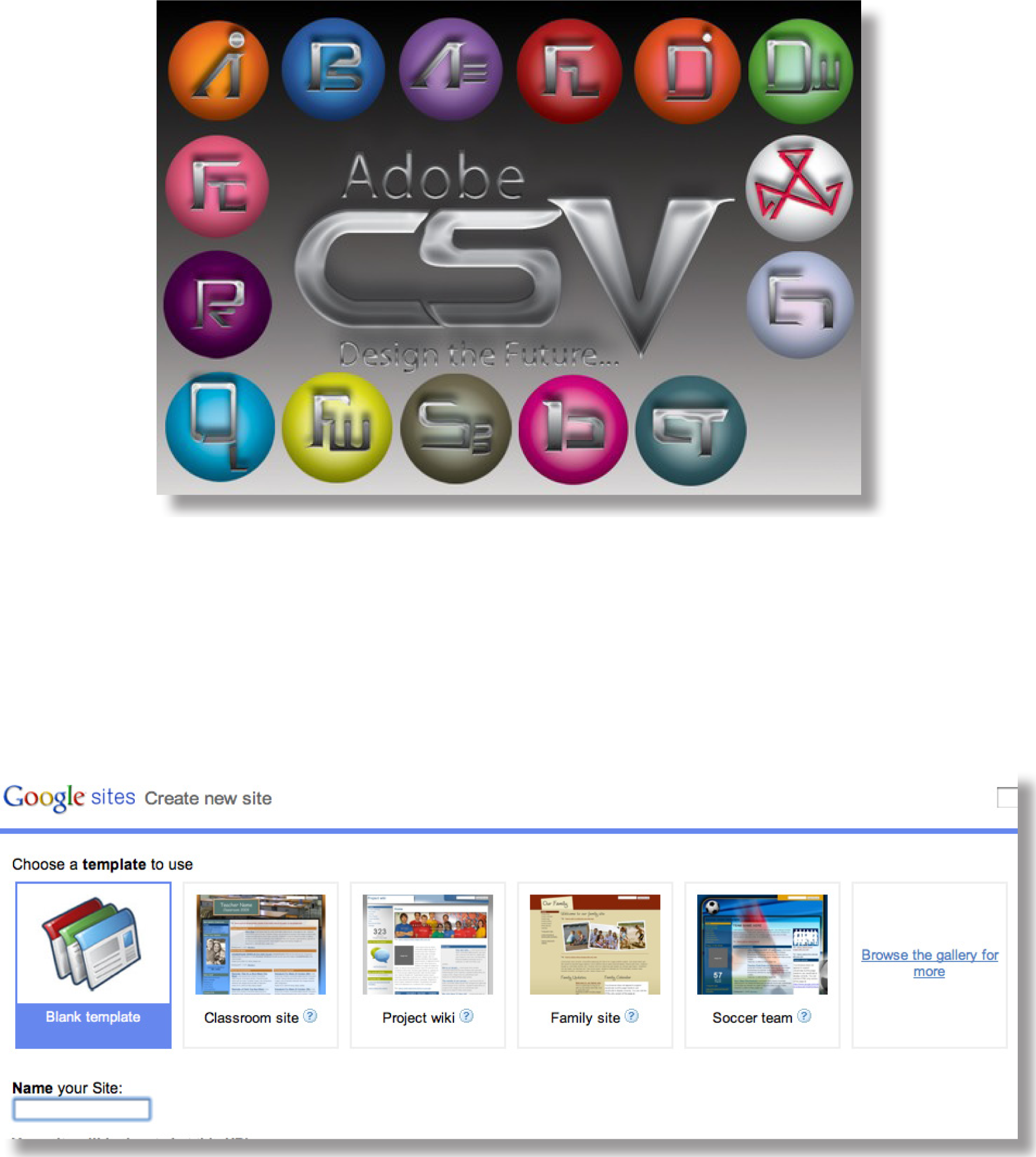
Adobe is probably the leading vendor of professional website authoring toolsPrograms that greatly simplify the process of building a website. Google Sites is the authoring tool that we will use.. Many custom built website solutions are authored at least in part with Adobe tools. The following page shows just a few of the many tools available from Adobe in their Creative Suite. The very fact that Adobe packages the tools in a suite is a hint at the complexity involved in creating a professional site.
Professional authoring tools typically have a design viewThe what you see is what you get (WYSIWYG) view of website authoring. The design tool functions like a word processor. and a code viewThe HTML code that is built behind the design view. Most authoring tools provide a code view, though you rarely need to use it at our level. You may have seen some code view on YouTube when they show the code to embed a video in your webpage. allowing the developer to switch back and forth between the two. The design view is much like working with PowerPoint. You drag text and graphics where they belong on the page. The code view allows the developer to edit HTML code for even more precise control or the look, feel, or operation of the site.
However, few beginners ever want to see website code nor pay for the sophisticated code editing features. Fortunately, they don’t have to. A number of website authoring tools have been developed over the years to automate the process of code generation and shield users from code view. One of them, Google Sites, is shown on the following page.
But what if you really need a piece of code to accomplish a specific task? Google Sites created an open platform so that developers can create and publish “gadgets,” which can be dropped into your website. Gadgets are like the prebuilt Lego assemblies mentioned earlier. They snap into an existing site. In fact gadgets are to Google Sites what apps are to the iPhone platform. In the same way that the Apple touts, “There’s an app for that,” for almost every iPhone need, just so Google might boast, “There’s a gadget for that,” for many website development needs. And like iPhone apps, some gadgets provide very sophisticated functionality.

Adobe Creative Suite (above) and Google Sites (below) are both website authoring tools. Creative Suite runs on high powered workstations and is used by professionals who need precise control over the look and feel of their site. Creative Suite is really a family of tools including Photoshop, Flash, and others than work well together. Google Sites is a rapid development solution that lives in the cloud. Control is more limited to template based solutions. Development time is much shorter with Google Sites than with Creative Suite. Adobe product screenshot reprinted with permission from Adobe Systems Incorporated.
Client Side vs. Cloud Development
Our authoring tool, Google Sites, lives in the cloud. Amateur sites and some small businesses tend to prefer cloud based tools for their low cost and ease of use.

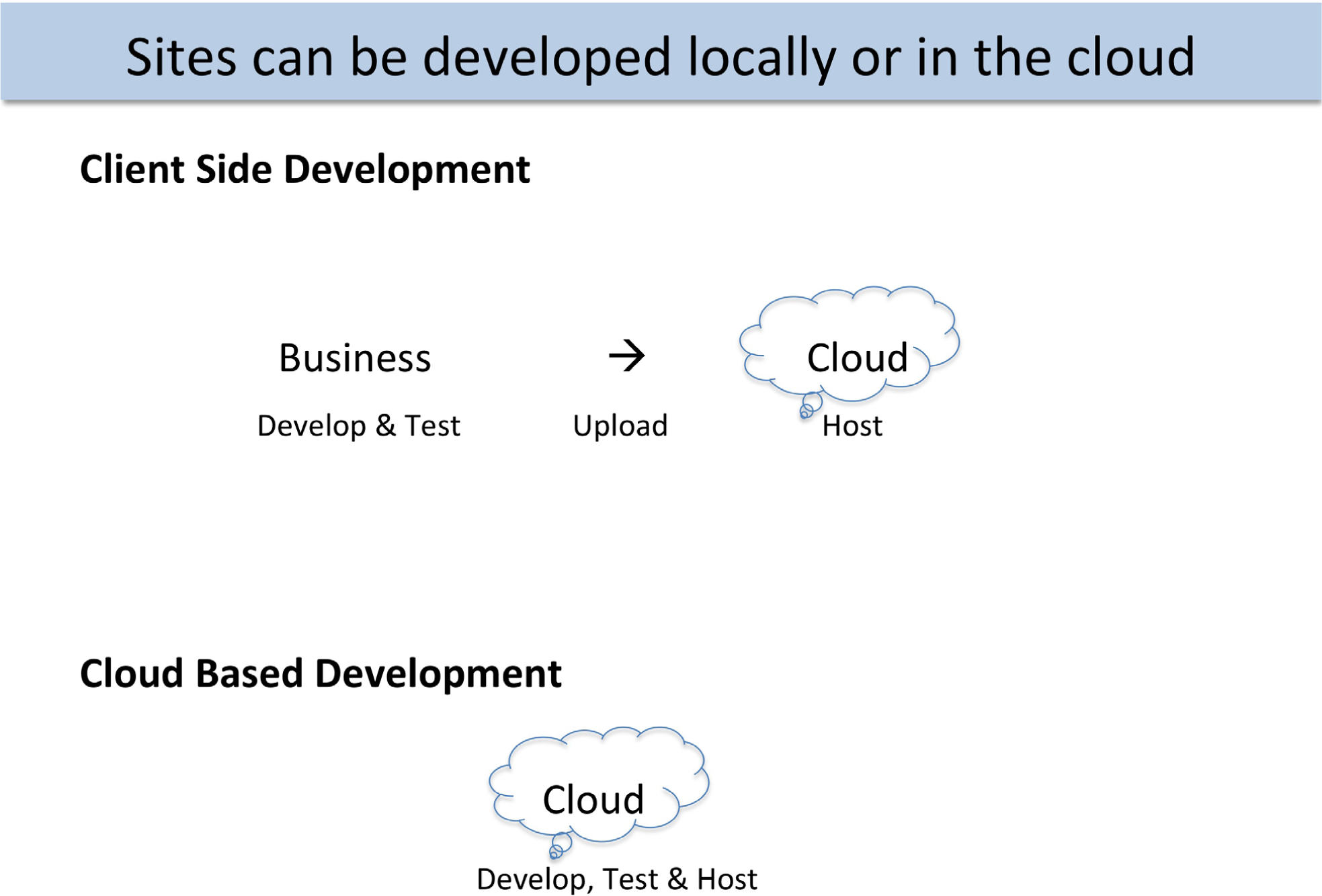
Client side toolkits such as Adobe Creative Suite allow all development and testing to take place offline before uploading to the web server in the cloud. By contrast, cloud based tools such as Google Sites require the development to take place in the cloud. Cloud based tools tend to run a bit slower due to internet response times, but the results are instantly published.
The issue on client sideRunning development software such as Dreamweaver on your workstation. The major advantage is that it runs very fast when running locally. vs. cloud developmentAccessing development software that lives in the cloud. The major advantage is that the development process tends to be greatly simplified. is where the authoring software is located. Client side development takes place on a local computer. Only after the website is thoroughly tested is it uploaded to the cloud for hosting. Almost all professional systems are developed in this way.
There are numerous advantages to client side development, especially for large sites. The developer tends to have greater control over the look and feel of the website. The response time of the computer during development is very quick since there is no delay waiting for a cloud service to redraw the screen. Furthermore, the site is portable. The developer can choose to host it on any computer in the cloud.
Client side authoring tools range in price from free packages such as Pages, which is part of Apple’s operating system, to very expensive packages such as Adobe Creative Suite, which costs hundreds of dollars.
Cloud development tends to have a more template based look and feel. Google Sites is an example of a cloud development tool. The developer has less fine grained control over the look and feel of the website. However, with cloud development it is potentially easier to collaborate and integrate content.
Cloud development tools tend to be free or very low cost. The vendor of cloud development tools recovers their costs by running ads alongside, or even within, your site. In other words, you have no choice but to host your site with the cloud provider. As the page views or business features of the site begin to increase, the cloud provider will begin charging higher fees.
Key Takeaways
- It is usually best to buy rather than build an information system solution. And normally a cloud solution is preferred. Purchased cloud solutions tend to be more cost effective, better tested, and reliable.
- Following corporate standards for software selection tends to lead to better integrated solutions.
- A prototype is one step up from a mockup. It is a working version of the website though incomplete.
- If you do decide to build then you will need an authoring tool to simplify the process of website construction. Authoring tools may live on your computer or you can use a cloud based authoring tool such as Google Sites.
Questions and Exercises
- As Internet speed and security increases would you expect to see more or fewer businesses turning to cloud solutions? Explain.
- Is it better to outsource domestically or internationally? Explain the factors upon which your decision rests.




